Dzisiejszy wpis jest uzupełnieniem podstaw HTMLa, które umieściliśmy jakiś czas temu na naszym blogu. Warto doczytać go do końca, bo mamy w nim dla Was konkurs.
Lekcja
Jeśli chcecie sprawdzić naszą lekcje HTMLa, to dostępna jest ona tutaj. Dziś pora na CSSa.
CSS (ang. Cascading Style Sheet) czyli kaskadowe arkusze stylów to język służący do opisu prezentacji treści na stronach WWW. Arkusz stylów to nic innego jak lista wytycznych, która mówi nam jak dane treści mają być wyświetlane na stronie internetowej. W ten sposób możemy określić wielkość, krój, kolor czcionek, marginesy, odstępy między wierszami, kolor tła, czy w końcu pozycję na stronie. CSS daje nam znacznie więcej możliwości niż HTML czy XML.
Uwaga, ważne! Poniższy wpis nie jest w żadnym wypadku kursem tworzenia stron WWW, czy nawet pisania w CSSie. Chcemy jedynie, byś zrozumiała koncepcje języka, potrafiła skorzystać z bardzo podstawowego formatowania i orientowała się co jest czym w kodzie CSSa. Ta wiedza może okazać się przydatna również gdy tworzysz swojego bloga na WordPressie i czasem siada Ci formatowanie.
Głównym założeniem CSSa jest odseparowanie struktury dokumentu od formy prezentacji, a mówiąc bardziej po ludzku by zwiększyć czytelność kodu i ułatwić nam życie. Wyobraźmy sobie, że nie korzystam z platformy WordPress do tworzenia bloga, a piszę je sama dodając po prostu kolejne podstrony. Bez CSSa, każdemu nagłówkowi w tym wpisie musiałabym za pomocą HTMLa określać rozmiar, kolor, krój czcionki czy odstęp od reszty tekstu. I musiałabym robić to nie tylko zawsze w ramach całego wpisu, ale też w ramach każdego z wpisów. Brzmi jak kupa roboty, prawda? Co więcej łatwo wtedy o pomyłkę. CSS wyciąga to formatowanie do swojego pliku, a my tworząc stronę korzystamy z tagów odpowiadających odpowiedniemu formatowaniu.
Model kaskadowy
Pewnie zastanawiacie się, czemu kaskadowe arkusze stylów? To po prostu sposób określenia hierarchii stylów w dokumencie. Same style można zdefiniować na kilka sposobów:
- bezpośrednio w kodzie strony jako atrybut dowolnego znacznika
- w nagłówku
- globalnie dla danego dokumentu
- oraz przez dołączenie zewnętrznego arkusza (co jest najczęściej stosowane, bo pozwala na spójność projektu).
Mieszanie zastosowanych stylów jest możliwe i często spotykane, dlatego konieczne jest określenie ważności poszczególnych metod.
Zasada kaskadowości przyjęta przez twórców wygląda następująco: najpierw ładowane i uwzględniane są zewnętrze arkusze, potem te wpisane do nagłówka, a na samym końcu style wpisane bezpośrednio do znacznika. Umożliwia to kontrolę nad dokumentem, a w przypadku sprzeczności zastosowanie te, które są najbliżej dokumentu.
Składnia arkuszy
CSS składa się z reguł dedykowanych konkretnym implementacjom stylów np. tym dla HTMLa, SVG i innym. Taka reguła składa się z selektora, który określa grupę elementów, których ma dotyczyć dane formatowanie, oraz z deklaracji, która definiuje formatowanie.
selektor { właściwość: wartość }Przykładowa deklaracja takiego selektora może wyglądać tak.
h1 {color:green;}Co oznacza, że każdy element, który jest oznaczony jako h1 będzie wyświetlany na zielono.
Poniżej kolejny przykład, spróbuj sama opisać, jak sformatowany będzie tekst.
.Tesla {
display:block;
margin: 10px auto 20 px 30 px;
padding: 0.75em 2em;
width: 400 px;
border-style: solid;
border-width: 5px;
border-color: red;
background-color: yellow;
}
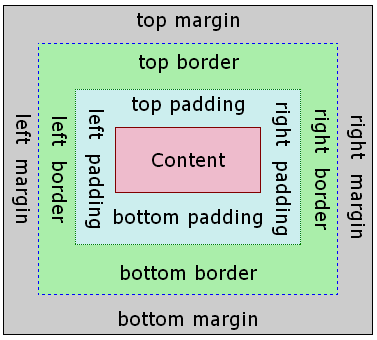
Widzicie tutaj charakterystyczne elementy takie jak : block, margin, padding, border. Są one elementami modelu blokowego. CSS zakłada, że wszystkie elementy umieszczane są w dodatkowej przestrzeni o kształcie prostokątów. I każdą z tych przestrzeni możemy kontrolować:
- Marginesy (ang. margins) — odstępy dzielące poszczególne elementy — bloki.
- Obramowanie (ang. border) — linie rozdzielające marginesy i dopełnienie.
- Dopełnienia (ang. padding) — odstępy pomiędzy elementem a otaczającą go ramką — nazywane również marginesami wewnętrznymi.
- Zawartość (ang. content) — właściwa zawartość.
Podsumowując, arkusze CSS są bardzo przydatne jeśli chodzi na pracę z formarowaniem wyświetlanych treści. To właśnie ich, a nie formatowania za pomocą HTML używa się teraz najczęściej. Zamiast określać wszystkie cechy naszego nagłówka za pomocą HTML, definiujemy w nim tylko tag np. <h1>, który ma zadeklarowane formatowanie w CSSie.
Formatowanie w HTML poprzez deklaracje konkretnych cech — kolory, kroje fontów, czy odstępy, powinniśmy traktować jako sytuacje nadzwyczajne, to CSS powinien być głownie za nie odpowiedzialny. Dzięki temu znacznie ułatwiamy sobie pracę, a nasz kod będzie o wiele bardziej przejrzysty. Zainteresowanych tematem odsyłam do materiałów dodatkowych, bo od CSSa, podobnie jak od HTMLa nie uciekniecie w swojej codziennej pracy :)
KONKURS
Tak jak zapowiedzieliśmy mamy dla Was konkurs. Dzięki wspaniałemu Coder’s Lab — pierwsza w Polsce Szkoła Programowania, mamy dla Was bilet oraz dwie 25% zniżki na najbliższe szkolenie podstaw HTMLa i CSSa. To dwa dni pełne nauki i praktyki ( o tym, jak wygląda takie szkolenie możecie przeczytać na blogu Troyanna). Ze swojej strony mogę dodać dwie rzeczy: nie da się uciec od HTMLa i CSSa i nawet, jeśli nie lubisz front-endu, jeśli wiesz, że będziesz robić backend to i tak czasem będziesz musiała coś tam pozmieniać, a po drugie to świetna opcja dla ludzi, którzy dopiero co zaczynają przygodę z programowaniem.
Konkurs dotyczy najbliższego terminu czyli 21–22.02.2015 r., a szkolenie odbywa się w Warszawie. Szczegóły kursu dostępne są tutaj.
Zasady konkursu są bardzo proste:
Prosimy Cię o odpowiedź dlaczego to właśnie Ty powinnaś/powinieneś wygrać nasz konkurs. Odpowiedzi należy umieszczać w komentarzach. Forma dowolna.
Komisja konkursowa w składzie Ania, Kuba, Tesla wybierze zwycięzców i opublikuje ich nazwiska w tym wpisie. Konkurs trwa od dzisiaj do środy, 11.02 do północy.
Jeśli uważasz powyższą lekcję za przydatną, mamy małą prośbę: polub nasz fanpage. Dzięki temu będziesz zawsze na bieżąco z nowymi treściami na blogu ( i oczywiście, z nowymi częściami kursu Javy). Dzięki!