W poprzedniej części pisaliśmy o tym, czym jest Spring Boot oraz mniej więcej jakich technologii będziemy używać. Dzisiaj zainicjujemy i skonfigurujemy nasz projekt, a także uruchomimy pierwszy endpoint.
Uwaga — w kursie tym pominiemy stworzenie repozytorium oraz korzystanie z Git’a — jak stworzyć własne repozytorium oraz jak z niego korzystać szczegółowo opisywaliśmy w osobnym wpisie — gorąco zachęcamy do zapoznania się z nim i pracę nad własnym projektem za pomocą Gita!
Spring Initializr
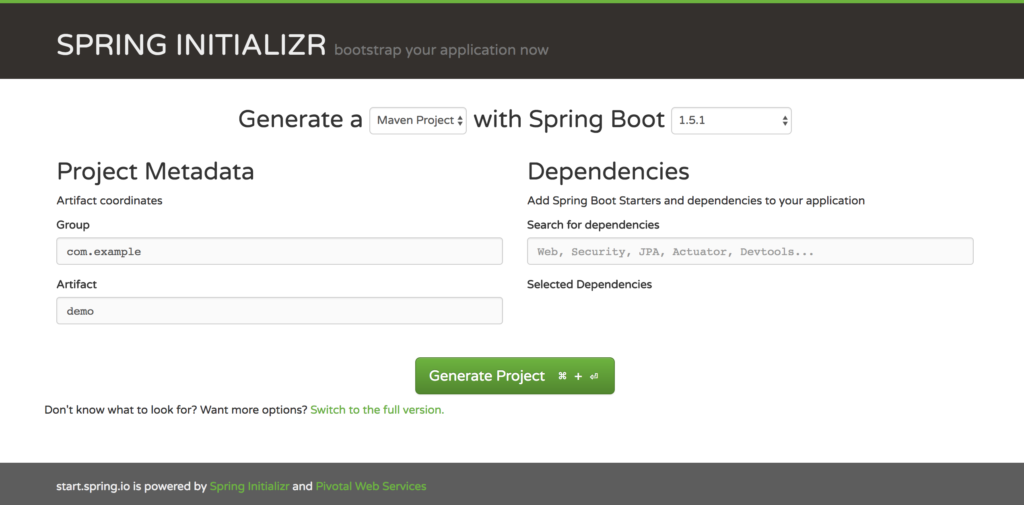
Jednym z pierwszych zadań jest stworzenie szkieletu projektu — stworzenie projektu Mavenowego, uzupełnienie zależności, zainicjowanie aplikacji webowej itp. Nie jest to zbyt ciekawe, i na szczęście Spring pozwala nam ten proces uprościć! Pod nazwą Spring Initializr kryje się proste w użyciu narzędzie, które pozwoli wygenerować projekt o podstawowej strukturze z zależnościami i bazową konfiguracją.
Dzięki temu wystarczy, że wybierzemy potrzebne moduły, uzupełnimy podstawowe informacje (nazwę pakietu bazowego, rodzaj projektu, wersję Spring Boot itp), i będziemy mogli pobrać podstawowy wygenerowany projekt. W naszym przypadku wybierzemy moduły, o których wiemy, że będziemy z nich korzystali — Web, JPA, Security, MySQL, H2 oraz Elasticsearch.
Pierwsze kroki
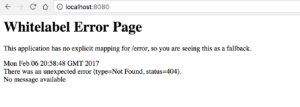
Nasza aplikacja jest już gotowa do uruchomienia! Zaimportuj ją w wybranym przez siebie środowisku ( o tym jak zrobić to w Eclipse, pisaliśmy w lekcji 7.1, sekcja ‘Importuj projekt/moduł’), aby móc z nią pracować bez przeszkód. Teraz już nic nie stoi na przeszkodzi i możemy ją uruchomić po prostu uruchamiając klasę pl.kobietydokodu.bilet.WebappApplication (uwaga — pakiet może się różnić, w zależności od opcji wybranych w Spring Initializr) tak jak każdą inną aplikację Javy. Efekt póki co nie powala na kolana — nasza aplikacja jeszcze nic nie robi ;) Po podaniu loginu i hasła (login to ‘user’, a hasło jest generowane losowo za każdym razem — znajdziesz je w logach aplikacji) widzimy domyślną stronę błędu:
Wystawiamy endpoint
W tej lekcji wystawimy tylko prosty endpoint — po przekazaniu imienia, wygenerujemy proste przywitanie. Tworzymy więc klasę GreetingController, która będzie wyglądała następująco:
package pl.kobietydokodu.bilet.controller;
import java.util.Optional;
import org.apache.commons.lang3.StringUtils;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/greet")
public class GreetingController {
@RequestMapping({"", "/{person}"})
public String greetPerson(@PathVariable(name="person", required=false) Optional<String> maybePerson) {
String person = maybePerson.filter(StringUtils::isNotBlank).orElse("unknown person");
return String.format("Hello %s!", person);
}
}Sama funkcjonalność jest bardzo prosta — nasza metoda przyjmuje jeden (opcjonalny) parametr w adresie URL. Jeśli jest on podany (i niepusty), witamy daną osobę, w przeciwnym wypadku — witamy nieznaną osobę. Jeśli nie pamiętasz co dokładnie robiła adnotacja @PathVariable lub @RequestMapping, zajrzyj dla przypomnienia do lekcji 9!
Wszystko byłoby w porządku, gdyby nie to, że aplikacja nadal wymaga, abyśmy się logowali! Aby wyłączyć logowanie dla tej konkretnej metody, musimy dodać do pliku application.properties (znajdziesz go w katalogu src/main/resources) następującą linijkę:
security.ignored=/**Zapewne ciekawi Cie jak to działa — o tym będziemy pisać w przyszłości, póki co najważniejsze, że nasze powitanie nie wymaga logowania się!
Testujemy nasz endpoint
Naszą aplikację możemy z powodzeniem przetestować wpisując adres bezpośrednio w przeglądarce — nie będzie to jednak możliwe jak zaczniemy tworzyć bardziej zaawansowane endpointy, przyjmujące obiekty i korzystające z innych metod HTTP.
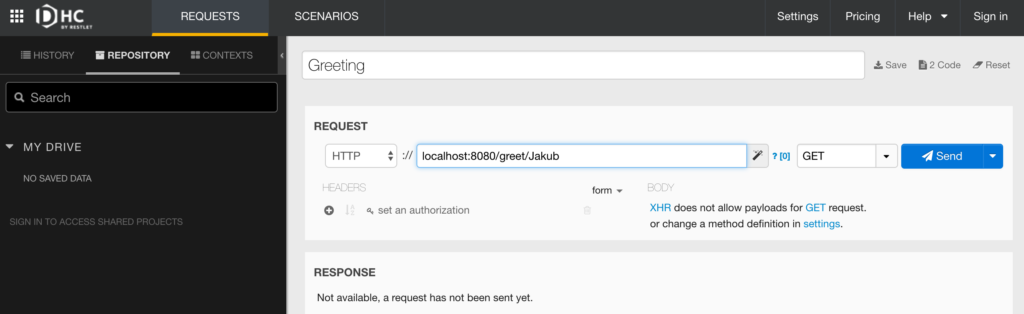
Pomocne będzie tutaj narzędzie takie jak DHC czy Postman (narzędzi tych istnieje wiele więcej, te dwa są jednymi z najpopularniejszych) — w dalszej części kursu będziemy korzystać właśnie z DHC (nie wymaga on instalacji — można z niego korzystać wprost ze strony twórców, ale można także pobrać jako plugin do Chrome, co zalecamy).
Aby przetestować nasz endpoint, w okienku głównym uzupełniamy adres URL oraz opcjonalnie nazwę, nagłówki itp. W naszym przypadku wygląda to tak:
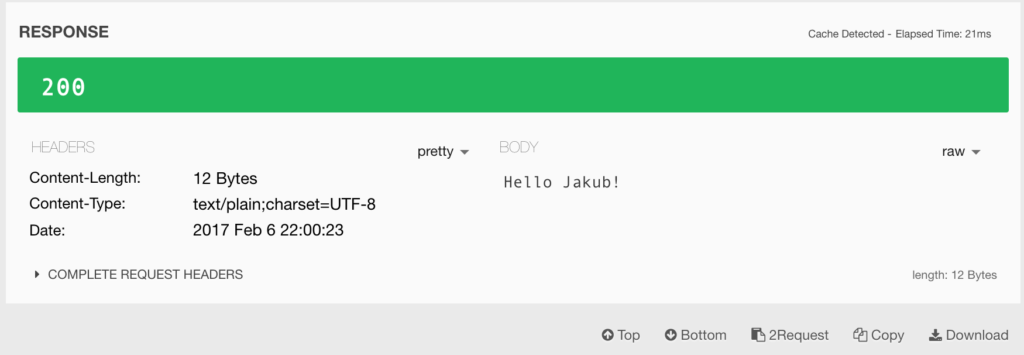
Po wysłaniu zapytania możemy zobaczyć odpowiedź — nie tylko samą treść, ale także nagłówki i informacje pomocnicze:
Pozostałe opcje bardziej szczegółowo będziemy omawiać przy okazji implementowania kolejnych funkcjonalności. Zapraszamy do kolejnych lekcji już wkrótce!
Kod źródłowy


Kody źródłowe są dostępne w serwisie GitHub — użyj przycisków po prawej aby pobrać lub przejrzeć kod do tego modułu. Jeśli masz wątpliwości, jak posługiwać się Git’em, instrukcje i linki znajdziesz w naszym wpisie na temat Git’a.
Jeśli uważasz powyższą lekcję za przydatną, mamy małą prośbę: polub nasz fanpage. Dzięki temu będziesz zawsze na bieżąco z nowymi treściami na blogu ( i oczywiście, z nowymi częściami kursu Javy). Dzięki!