Takie pytanie zadawali mi głównie nieprogramistyczni znajomi :) Ale tak naprawdę pomyślałam, że odpowiedź na nie jest równie cenna dla tych, co programują. W sumie, to jak zaczynałam nie miałam jasno sprecyzowanego planu działania (tu trochę pomógł Kuba, który sugerował, co teraz możemy robić), ale dzięki temu powstała pewna ścieżka, która powinien przejść każdy piszący własną aplikacje. Na pewno można to zrobić “z innej strony”, ale wydaje mi się, że moja kolejność jest całkiem sensowna.
Nie przedłużając, oto moje działania krok po kroku z competence.today :) wraz z komentarzami, jak mi szło :D
Pomysł
To w sumie nie było takie proste — bo tak naprawdę, nie miałam pomysłu na aplikację, która zmieni świat. Z resztą, zakładam, że gdybym miała, Kuba powiedział by :“ok, to będzie to Twoja 2 aplikacja”. A to dlatego, że celem mojej aplikacji było — nauczenie mnie programowania. Serio! Jednak bez sensu byłoby tworzyć coś w stylu TeslaPictureOfADay, albo coś co w żaden sposób mnie nie interesuje ;)
Dawno, dawno temu, kiedy miałam bloga o samorozwoju i ba, własną firmę z tym związaną, myślałam z moim ówczesnym wspólnikiem o tym, by stworzyć jakiś taki portal szkoleniowy, coś co pozwoli na wymianę wiedzy, ale w sumie nie mieliśmy pomysłu, jak to może wyglądać oraz umiejętności :)
Zastanawiając się, co mogę zrobić Kuba podsunął pomysł, że brakuje mu takiej przestrzeni do publikacji kursów online, na tyle prostej by dało się z tego korzystać, tak o, po prostu. Stwierdziłam, ok biorę to! Ale wcale nie skończyłam na tym etapie.
Stworzyłam lean model canvas (niestety nie dogrzebałam się do niego — ale jeszcze poszperam). Wiem, że często, programiści olewają model biznesowy swoich aplikacji i ogólnie “gardzą biznesem”, ale umówmy się, nie da się zaprojektować i zaprogramować dobrze czegoś, co nie jest skonfrontowane z potrzebami użytkowników. To one definiują Twoją aplikacje. To one potem weryfikują, czy jest to kolejna dziwna rzecz, która istnieje w internecie czy coś, co naprawdę może się przydać i z czego, będą korzystać. Po prostu nie da się oddzielić programowania od jego rezultatu i o ile w firmie, na stanowisku programisty “ktoś to już za Ciebie zrobi” to w swoich projektach — musisz to zrobić sam. Uwierz, że tak zdobyta wiedza pomoże Ci też w samym programowaniu — lepiej zrozumiesz założenia biznesowe projektów, a łatwiej będzie Ci w przyszłości pracować z samym kodem.
To, do czego doszłam sprowadzało się do kilku punktów: po pierwsze, że wrzucanie treści musi być proste. Po drugie, że powinna być możliwa opcja profilu firmy, która to bookuje szkolenia dla swoich pracowników. Po trzecie, że jeśli chciałabym zrobić z tego biznes, to najważniejszą rzeczą jest tak naprawdę pozyskanie specjalistów, którzy mogli by tworzyć takie kursy, bo to na nich opiera się wartość aplikacji.
Serwer i domena
W dzisiejszych czasach wybór nazwy to tak naprawdę sprawdzenie, czy dana domena jest wolna. Ja korzystałam z godaddy, a nazwa, przyznajcie, wyszła całkiem sexy ;) Serwer mam skolei wynajęty w usłudze Amazon AWS, a z jego konfiguracją pomagał mi Kuba (choć poradziłabym sobie też sama, bo są fajne tutoriale).
Projekt
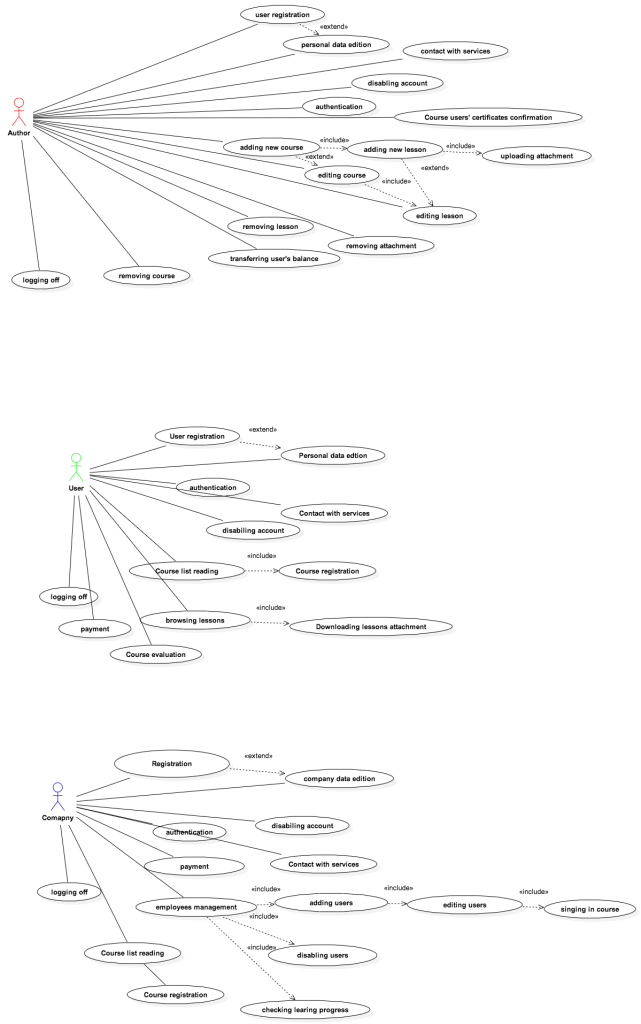
Po analizie i wyszczególnieniu, czego potrzebuję przyszedł czas na zaprojektowanie struktury aplikacji. Zaczęłam od diagramów przypadków użycia. Poszukałam jakiegoś prostego narzędzia do tworzenia diagramów UML, jest tego masa, na pewno coś znajdziecie, ja korzystałam ze StarUML. A owoc mojej pracy znajdziecie poniżej. Wyszczególniłam trzy typy użytkowników: user, author, company.
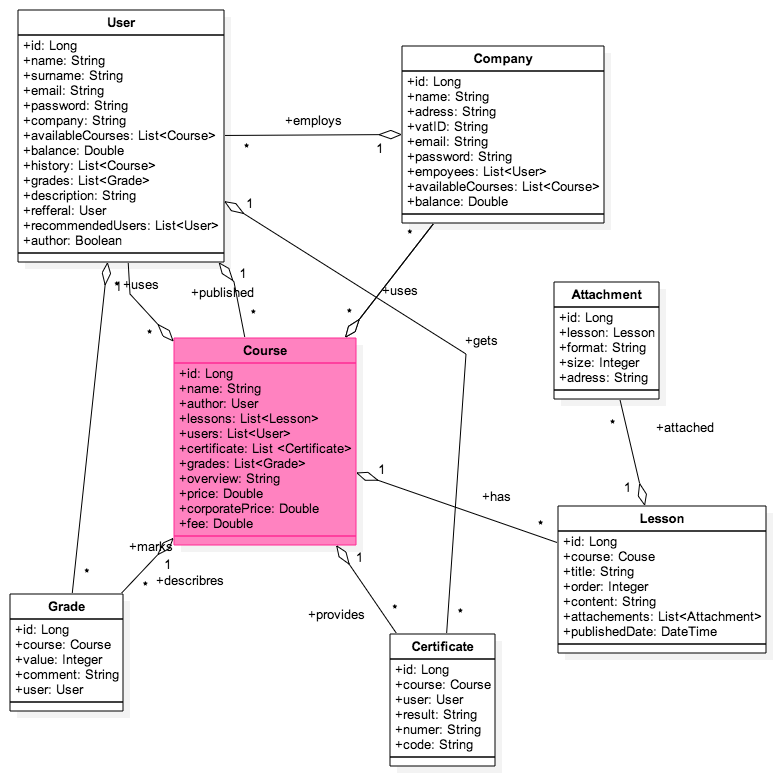
Kolejnym diagramem był diagram klas, który pokazuje szczegóły na temat danych, jakie przechowujemy w systemie.
Dzięki niemu wiedziałam, jak ma wyglądać domena(tak, wiem domeną nazywamy też adres, pod którym jest on widoczny w sieci, ale tutaj chodzi o domenę, jako wycinek rzeczywistości) mojej aplikacji. Zaznaczona na różowo klasa Course, została wybrana jako centralna w aplikacji.
Ciekawostka: Zobaczcie jak diagramy wyglądały po użyciu ;) — Miałam je cały czas pod ręką i naprawdę dawały mi duuużo informacji o mojej aplikacji.
Widoki
To chyba najbardziej żmudna (dla mnie!) część związana z aplikacją, a moje jęki słyszeli pewnie wszyscy sąsiedzi. Niestety, albo i stety nie można uciec od front-endu, więc grzecznie edytowałam htmle ;)
Nie porywałam się z motyką na słońce, nie chciałam też wszystkiego robić sama więc szablon html kupiłam na ThemeForest. Eh, ale i tak spędziłam miliony godzin* na jego edycji (*w moim odczuciu każda minuta pracy w HTMLu trwa jakieś pół godziny :)).
Stworzyłam więc wszystkie widoki (a razem z nimi kontrolery), ale w wersji statycznej, czasem też do wiadomej poprawy :). To było coś, co bardzo odejmowało mi motywacji i było zwyczajnie żmudne. Nie jestem mistrzem HTMLa więc pierwsze godziny były naprawdę walką z niepozamykanymi </div>ami. Potem, było na szczęście tylko prościej, a pod koniec, noo całkiem przyjemnie i Kuba śmiał się ze mnie, że może jednak front-end.
Warto tutaj wspomnieć o bootstrapie, dzięki któremu wiele rzeczy miałam na gotowo (pomnik dla twórców!).
W rezultacie, ogarnęłam statycznie większość widoków w mojej aplikacji.
Domena
Czyli tworzenie obiektów i encji. Dzięki diagramom i analizie ich było to naprawdę proste. Warto pamiętać, że na początku nie ma co przewidywać wszystkiego i zastanawiać się co jeszcze jest potrzebne. Dobrze napisana aplikacja pozwala na dopisywanie nowych rzeczy i modyfikacje — ja np. zupełnie zapomniałam o haśle do logowania :) No, ale nie był to problem.
Operacje
Po stworzeniu domeny, przyszedł czas na DAO i serwisy. Początkowo wynikają one z domeny — odczyt, zapis, aktualizacja i nasze przypadki użycia, a później uzupełniłam je o konkretne metody i funkcje, które wynikają z bieżących potrzeb. Warto dodać, że moja wiedza w zakresie SQL nie jest powalająca, ale w zupełności wystarczyła do stworzenia obsługi bazy danych — thanks to Spring! I naprawdę, jeśli robicie coś swojego, to korzystanie z zapytań SQLowych powinno być tym wyjściem awaryjnym, bo mamy tak wspaniałe narzędzia jak Spring czy JPA (tak, właśnie w takiej kolejności) i jeśli one Ci nie pomogą to dopiero wtedy korzystaj z zapytań ;))
Podpięcie danych
Polega na wykorzystaniu serwisów w kontrolerach, wyświetlaniu na widokach danych z bazy danych, dodaniu walidacji danych, obsługi formularzy do ich wprowadzania. To był chyba najfajniejszy etap, bo łączył ze sobą wszystkie poprzednie — mogłam w końcu coś przeklikać, sprawdzić, dostosować, a z drugiej strony dość wymagający- w krótkim czasie musiałam wyszukać bardzo dużo wiedzy i szybko ją dostosować do swojej aplikacji. Można też powiedzieć, że w tym etapie mieścił się kolejny…
Walidacja wcześniejszych założeń i zmiany
Nagle okazało się, że czegoś brakuje, albo, że wcześniej rozkminiłam coś zupełnie bez sensu i jest to niepotrzebne. Np. początkowo nie przechowywałam informacji o postępach danego użytkownika w ramach kursu, co teraz wydaje mi się podstawowe i kluczowe — formularz oceny kursu powinien być dostępny po ostatniej lekcji, jak i możliwość wygenerowania certyfikatu :)
Rozwój i utrzymanie :)
O i właśnie, jak widzicie, wcale nie skończyłam! Do uruchomienia pozostaje moduł dla firm, wspomniane wcześniej oceny kursów, możliwość rekomendacji innym użytkownikom, czy chociażby podpięcie płatności, tu muszę skolei poczekać na paypal ;)) ale, to, co zrobiłam w zupełności wystarczyło, by ją uruchomić. Pierwszego dnia linka dostali tylko wybrani i podsyłali mi bugi i niedopracowania, a ja jak pszczółka wszystko naprawiałam. No i jasne, tak to powinno wyglądać. Testujemy, szukamy, rozwiązujemy problemy, bo znowu nie da się zrobić w 100% działającej aplikacji (chociażby literówki, poprawki w htmlu).
Tak wyglądało tworzenie competence. today. I właśnie moja droga od pomysłu do realizacji zainspirowała nas do stworzenia ebooka o takiej pracy. Chcemy w sposób przystępny i zwięzły opisać wszystko, co niezbędne do stworzenia pierwszej aplikacji, niezależnie od wybranej technologii ;) To nasz projekt na wiosnę, ale już niedługo zbierzemy grupę do pomocy nam — więcej znajdziecie na blogu.