Dzisiejsza lekcja nie będzie stricte o programowaniu, ale będzie o tym, jak pochwalić się naszym dziełem! Dzisiaj nauczymy się uruchamiać i udostępniać naszą aplikację w Internecie.
Publikacje aplikacji w internecie możemy podzielić na dwa elementy- przygotowanie środowiska i przygotowanie samej aplikacji do uruchomienia. W pierwszej części lekcji zajmiemy się przygotowaniem środowiska.
Do uruchomienia naszej aplikacji wykorzystamy chmurę AmazonAWS — pozwala ona w prosty sposób uruchomić naszą aplikację nie wnikając w szczegóły. Dodatkowo każde zarejestrowane konto otrzymuje przez rok pakiet bezpłatny — wystarczający do uruchomienia i działania prostej aplikacji. Dzięki temu przez rok nie zapłacimy ani złotówki za działanie naszej aplikacji, będziemy mogli przetestować różne usługi dodatkowe i zdecydować, czy jest to usługa dla nas.
Lekcja
Rejestracja w usłudze AWS
Pierwszym krokiem jest utworzenie konta w usłudze AWS — wchodzimy na stronę aws.amazon.com i klikamy na przycisk ‘Try AWS for FREE’ w prawym górnym rogu ekranu. Na ekranie, który się pojawi wpisujemy swój adres email oraz wybieramy opcję — jeśli posiadamy konto w amazon.com, możemy go użyć także do usługi AWS, wystarczy zaznaczyć opcję ‘I am a returning user and my password is’. W przeciwnym razie wybieramy opcję ‘I am a new user’ i dokonujemy rejestracji w usłudze. Podczas rejestracji może być konieczne podanie danych karty kredytowej — nie oznacza to, że będziemy od razu obciążeni opłatami, AWS działa w modelu pay-as-you-go, czyli na koniec miesiąca z naszej karty ściągane są tylko opłaty za zasoby, z których korzystaliśmy (rozliczane z dokładnością do minut!), o ile nie kwalifikują się one do bezpłatnego pakietu (tzw. Free tier — więcej na stronie aws.amazon.com/free)
Konsola AWS
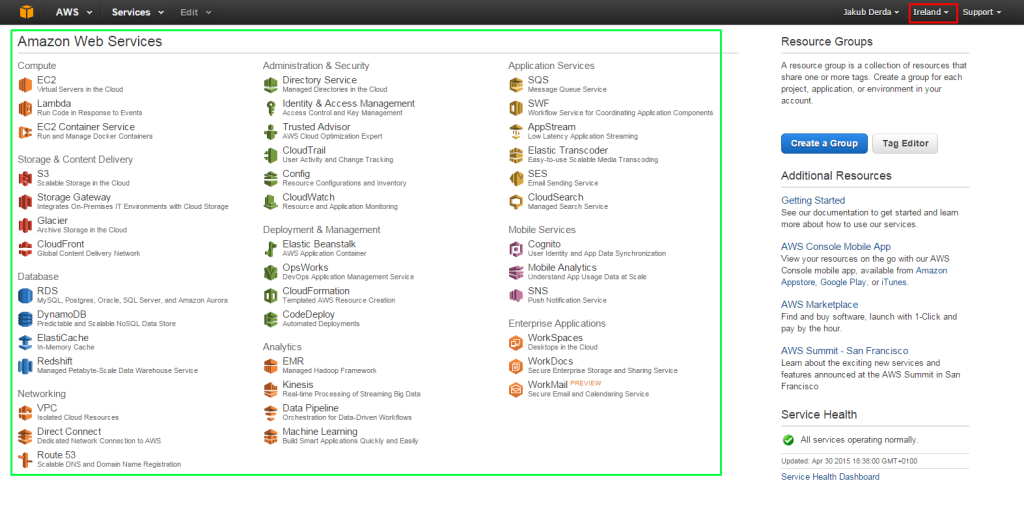
Po zarejestrowaniu i aktywacji konta możemy od razu z niego korzystać. W tym celu wchodzimy na adres console.aws.amazon.com i logujemy się, jeśli system o to poprosi. Przed nami jest konsola AWS:
Na ekranie tym mamy główne okno — w tym miejscu będą widoczne opcje zarządzania wybraną usługą. Na ekranie głównym widzimy listę usług i ich krótki opis. W górnym rogu mamy do wyboru lokalizację. Ponieważ Amazon dysponuje serwerowniami na całym świecie, możemy sami decydować, w którym miejscu świata będzie uruchamiana nasza aplikacja. Ogólna zasada jest taka, że im bliżej potencjalnych użytkowników tym lepiej. Obecnie lokalizacją najbliższą Polsce jest Frankfurt.
UWAGA! O ile w przypadku Free tier lokalizacja nie ma znaczenia, to koszt usług w róznych miejscach jest różny! Frankfurt jest dość drogą lokalizacją, w Europie polecam Irlandię jako tańszą alternatywę. O ile początkowo nie ma to znaczenia, radzę pamiętać o tym na przyszłość.
Nas interesować będą dwie usługi — Elastic Beanstalk oraz Route 53.
Elastic Beanstalk to usługa, która pozwala w prosty sposób zarządzać różnymi zasobami i innymi usługami. W najprostszym wariancie wystarczy wgrać plik WAR, a usługa ta sama uruchoim serwery, skonfiguruje je, podłaczy bazę danych itp. Skorzystamy z niej do uruchomienia naszej aplikacji.
Route 53 to zarządzalna usługa DNS — ogólnie mówiąc, pozwala po wpisaniu adresu www.mojadomena.pl zobaczyć naszą aplikację w przeglądarce internetowej. Skorzystamy z niej w drugiej części, aby skonfigurować domenę, pod którą widoczna będzie nasza aplikacja. UWAGA! Usługa Route53 nie jest objęta bezpłatnym okresem, jeśli zechcesz skonfigurować ją dla swojej aplikacji, będzie naliczana opłata 50 centów za każdy miesiąc.
Elastic Beanstalk
Na początku skonfigurujemy naszą aplikację i środowisko, w którym będzie działała. Na ekranie głównym wybieramy usługę Elastic Beanstalk.
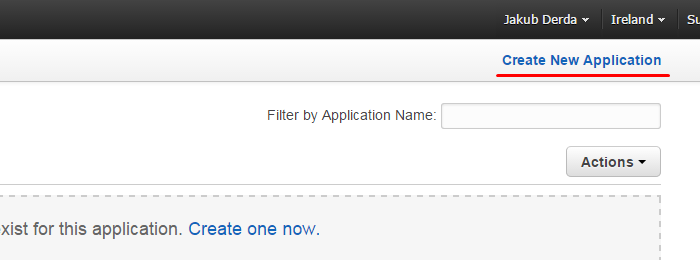
Na ekranie, który się pojawi, wybieramy opcję ‘Create new application’

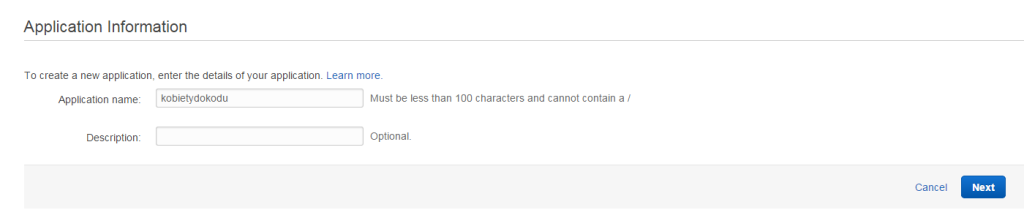
Pojawi się pierwszy ekran na którym możemy podać nazwę oraz opis aplikacji. Nazwa jest dość istotna, ponieważ nie tak łatwo ją później zmienić. 
Klikamy ‘Next’ i mamy już naszą aplikację. Sama aplikacja to jedynie coś w rodzaju ‘grupy’ — pozwala nam na łaczenie wielu środowisk w jedną całość. Środowisko to w naszym przypadku aplikacja webowa — czyli np. plik WAR dla aplikacji w Javie. Wiele złożonych aplikacji ma kilka środowisk, z których każde jest odpowiedzialne za inny obszar systemu. My utworzymy tylko jedno.
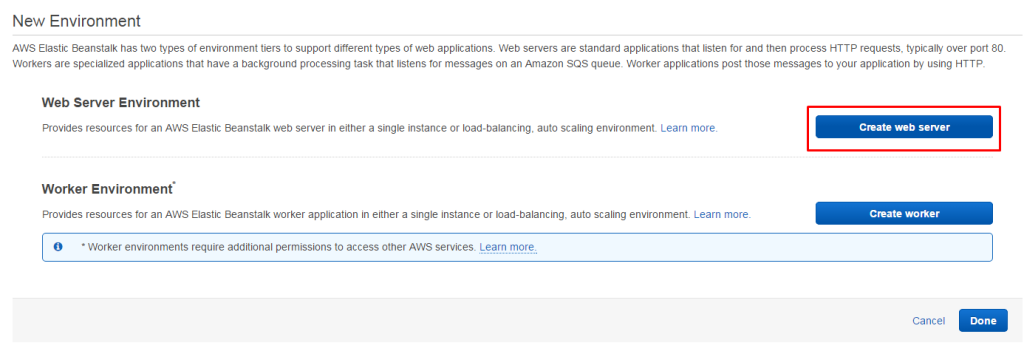
Wybieramy więc opcję ‘Web server environment’ — chcemy, aby nasza aplikacja działała jako aplikacja webowa.

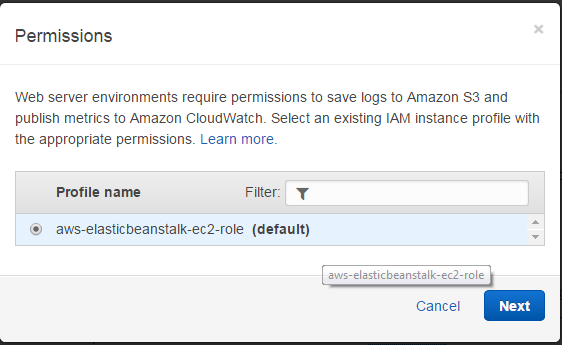
Może się pojawić okienko, w którym mamy wybrać profil. Profile to rodzaj dodatkowej konfiguracji, my jednak zadowolimy się domyślnym, więc nic nie zmieniając wybieramy opcję ‘Next’
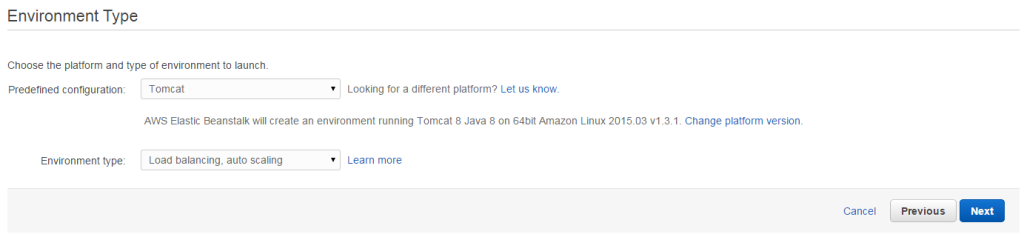
Kolejny ekran pozwala nam wybrać, jakiego typu aplikację chcemy uruchomić. Wybieramy konfigurację Tomcat (możesz przy okazji przejrzeć inne dostępne opcje — mamy tutaj między innymi node.JS, PHP — słowem, dla każdego coś się znajdzie ;) W Environment type wybieramy ‘Load balancing, auto scaling’. Dzięki temu będziemy mogli w przyszłości skalować aplikację, jeśli zajdzie taka potrzeba.
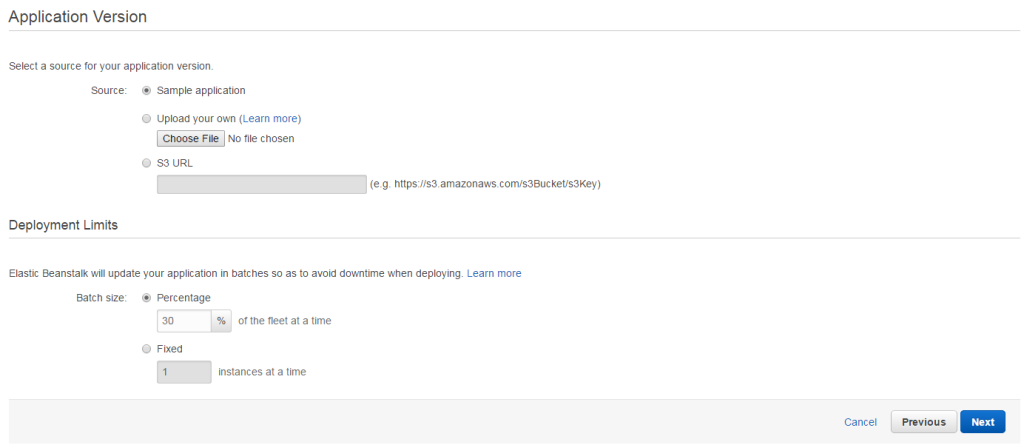
Ten ekran pozwala nam na stworzenie wersji aplikacji. Elastic Beanstalk umożliwia przywracanie historycznych wersji (np. w przypadku zauważenia błędów w nowym wydaniu), każdy update jest traktowany jako wersja. Na tym ekranie możemy od razu wgrać nasz plik WAR — póki co wybierzmy jednak ‘Sample application’ (wgra to przykładową aplikację). Pozostałe ustawienia zostawiamy bez zmian (dotyczą one sposobu, w jaki nasze serwery będą aktualizowane w przypadku pojawienia się nowej wersji).

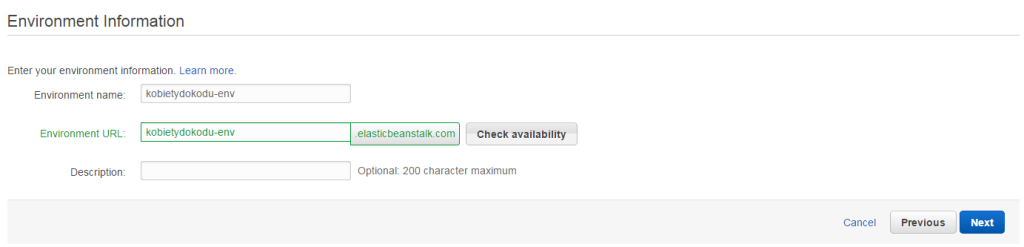
Kolejny krok to opis środowiska — możemy tutaj wybrać domenę, pod którą będzie dostępna nasza aplikacja (z końcówką .elasticbeanstalk.com) — dzięki temu nie musisz kupować domeny, żeby zobaczyć swoją aplikację w internecie! Oczywiście później użyjemy własnej, ładniejszej domeny.
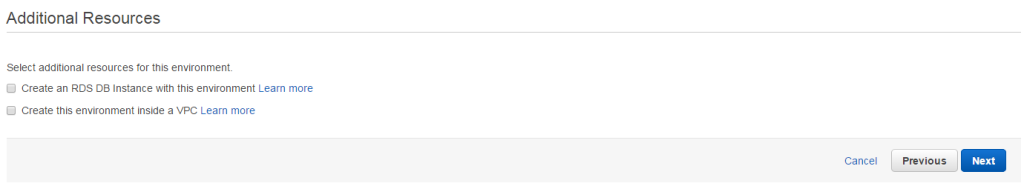
W następnym kroku pozostawiamy obie opcje niewybrane — bazę danych utworzymy osobno w przyszłości, jeśli będzie nam potrzebna. Pierwsza opcja pozwala nam na utworzenie bazy danych w ramach automatycznej konfiguracji. Ma to swoje zalety, jednak aby ułatwić konfigurację utworzymy ją poza środowiskiem. Druga opcja to prywatna sieć w ramach chmury Amazon — konfiguracja tego elementu jest jednak bardziej zaawansowana i nie będziemy jej omawiać w ramach tej lekcji.

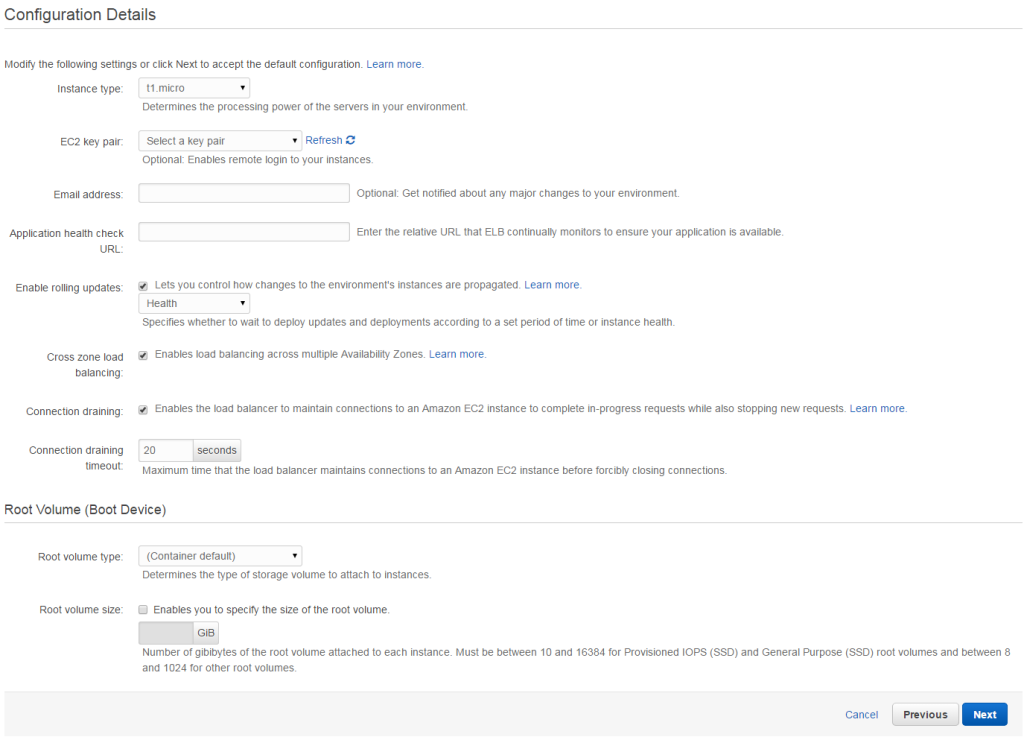
Na tym ekranie możemy wybrać m.in. rodzaj serwera, na jakim będzie uruchamiana nasza aplikacja. Ponieważ nie korzystamy z VPC (opcja na poprzednim ekranie), możemy skorzystać jedynie z typu t1.micro. Pozostałe opcje określają dostęp do serwera bezpośrednio, rozmiar dysku i inne szczegóły, które w tym momencie możemy zostawić w opcji domyślnej.

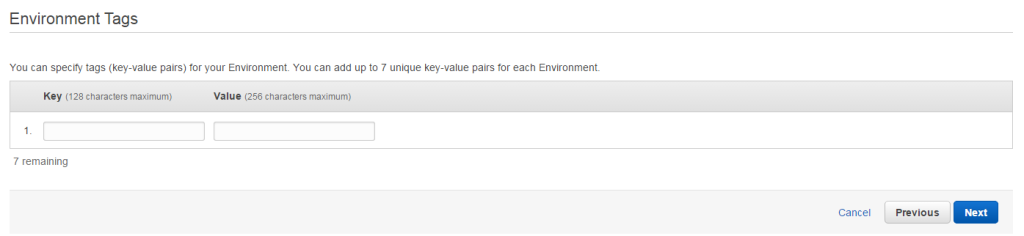
Następny ekran to tagi — możemy dodać dowolne tagi (później możemy ich używać do wyszukiwania serwerów — są bardzo przydatne jeśli zarządzamy większą ilością zasobów). My zostawimy je puste.

To już wszystko! Zobaczysz teraz podumowanie, i jeśli wszystko się zgadza, możesz uruchomić swoje środowisko:

Przeniesie nas na ekran środowiska — po uruchomieniu znajdziemy tutaj informacje o aktualnym stanie, ostatnich zdarzeniach itp. Póki co powinnaś zobaczyć komunikat, że środowisko jest konfigurowane:
W pasku u góry jest też adres Twojej aplikacji — po kliknięciu na niego, zobaczysz przykładową aplikację (a w przyszłości będzie to Twoja aplikacja!)
Dodatkowa konfiguracja
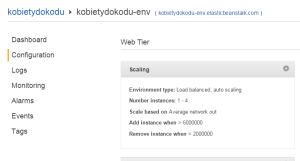
Zaraz po uruchomieniu możesz chcieć zmienić domyślne ustawienia (uruchamiane jest od 1 do 4 serwerów w zależności od potrzeb) aby nie ponosić nieoczekiwanych kosztów. Przechodzimy na zakładkę Configuration i klikamy koło zębate przy panelu ‘Scaling’:
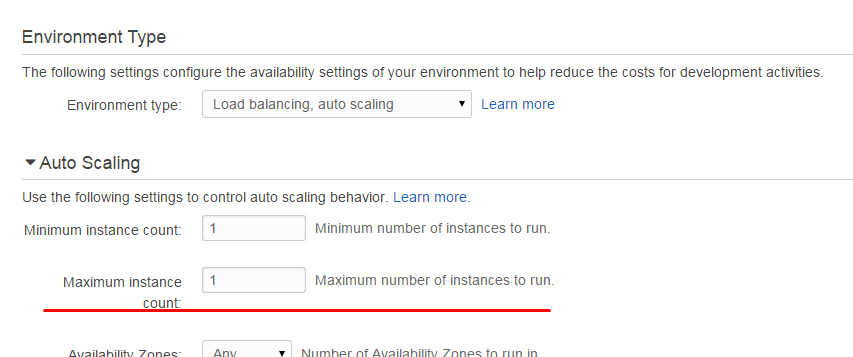
Zmieniamy ‘Maximum instance count’ na 1 i zapisujemy zmiany.
Jeśli uważasz powyższą lekcję za przydatną, mamy małą prośbę: polub nasz fanpage. Dzięki temu będziesz zawsze na bieżąco z nowymi treściami na blogu ( i oczywiście, z nowymi częściami kursu Javy). Dzięki!